wordpress怎么做手机网站模板
wordpress怎么做手机网站模板?制作Wordpress手机网站模板需要经历以下的步骤:
- 一、安装MobilePress插件
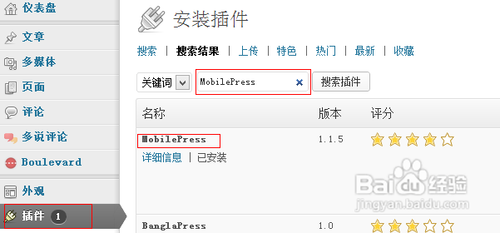
在此之前,你需要有个wordpress博客平台,然后按照下图的(图示一)安装MobilePress插件。
MobilePress插件是一款自动识别访问设备的插件,它可以根据用户的设备来决定以什么样的主题来呈现内容,非常方便。

- 二、配置MobilePress Options选项
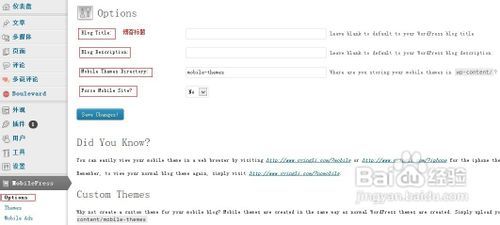
安装成功后,会在左侧菜单栏增加一个菜单荐,名字为“MobilePress”,点击展开,会有3个选项(图1):

– Options:选项
– Themes :主题
– Moblie Ads:广告代码这一步,我们打开Options这个菜单,如(图2)所示:

– Blog Title:博客标题
– Blog Description:博客描述
– Mobile Themes Directory:手机博客主题目录
– Force Mobile Site:是否强制使用手机模式浏览
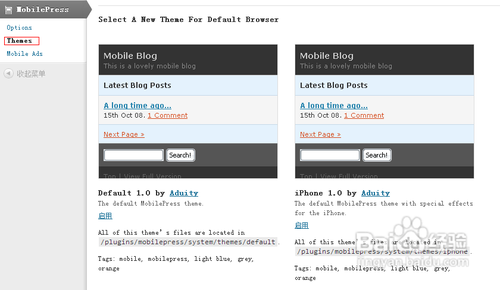
- 三、配置MobilePress Themes选项
MobilePress插件自身会提供两套现成的手机主题:
– default(默认):`plugins/mobilepress/system/themes/default`
– iphone(iphone版):`plugins/mobilepress/system/themes/iphone`
用户可以选择自已喜欢的模板做为展现用。

- 四、配置Moblie Ads选项
因为MobilePress系国外的插件,所以,广告联盟也是国外的,这个选项暂时无用,可跳过。
- 五、准备手机主题的二次开发
MobilePress自带的两个主题模板,样式简陋,兼容性也比较差,我们可以在它的基础上进行2次开发,以达到我们的个性化的需求。
开发流程:
– 复制 default默认主题模板,路径为`plugins/mobilepress/system/themes/default`;
– 按照自已的需求对defult主题代码进行2次开发即可。
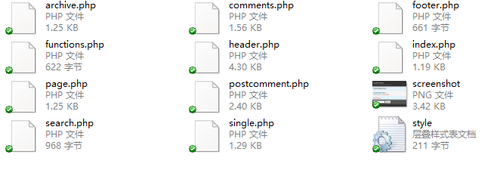
default模板文件布如图所示:
这个模板提供了基础的输出功能和简单的样式,按照文件名可以为各个页面进行方便地2次开发。