如何给wordpress评论框添加可视化编辑器
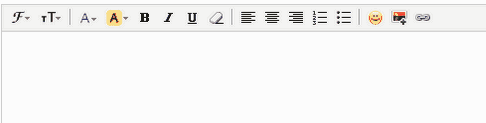
wordpress评论框默认情况下就是一个简单的填写框,没有任何的编辑按钮,我们可以给wordpress评论框单添加可视化编辑器。效果如下图:
wordpress评论框添加可视化编辑器步骤:
- 去KindEditor官方网站下载编辑器:KindEditor 4.1.2;(下载地址:https://pan.baidu.com/s/1dF89Dwl)
- 解压以后,把文件夹jsp、asp、asp.net删了,剩下的文件全部放到一个文件夹,命名为editor,放入自己的wordpress模板文件夹里。
- 载入js,把下面的代码放入header.php的<head>…</head>之间。
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/editor/kindeditor-min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/editor/lang/zh_CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : false,
items : [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
});
</script> - 在Comments.php文件里面,找到 <textarea name=”comment” id=”comment”> </textarea>,然后换成如下代码:
<textarea name="comment" id="comment"style="width:600px;height:300px;visibility:hidden;"> </textarea>
- 这样,就成功的给wordpress评论框添加可视化编辑器了。