wordpress图片站tob主题网站模板
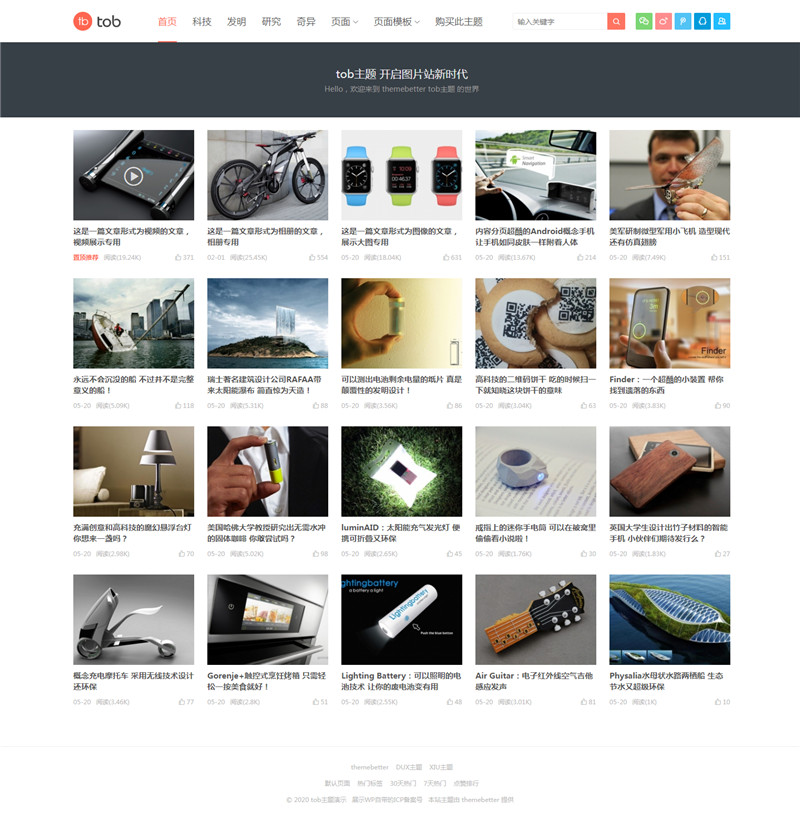
模板截图
WORDPRESS图片模板安装方法
方法1:进入网站后台(一般是:域名/wp-admin),点击左侧菜单中的外观,然后点击主题,右侧会有“添加”按钮,点击“上传主题”并选择你要安装的主题压缩包 。
方法2:将下载的主题解压后得到,文件夹,使用FTP软件上传,文件夹到服务器的 wp-content/themes目录下。

启用TOB主题:
进入后台 – 外观 – 主题,找到TOB主题并启用。
TOB主题设置:
进入后台 – 外观 – TOB,TOB主题的所有相关设置都在这里,设置好保存即可生效
如果有安装缓存插件,请先关闭插件并清除缓存文件后再保存
页面模板设置:
进入后台 – 页面 – 新建页面 – 选择对应页面模版,保存后访问该页面即可看到效果
缩略图设置:
进入后台 – 设置 – 多媒体,设置缩略图尺寸为你需要的,选择裁剪,然后保存;
在 tob主题设置 – 列表 – 默认文章缩略图 中上传一张与缩略图尺寸相同的默认图像;
Logo尺寸:
去 tob主题设置 – 基本 中上传并设置Logo图像 ;
PC端建议尺寸:180x40px,手机端建议尺寸:180x60px(为什么手机端还大一些?因为在超清屏下会高清显示);
主题无需安装任何插件:
文章的阅读量和点赞功能均不需要安装额外插件;
分类url去除category字样的功能不需要安装no-category或类似插件;
文章和页面中的全屏相册展示功能不需要安装额外插件;
列表无限加载功能不需要安装额外插件;
主题颜色风格修改:
在 tob主题设置 – 基本 – 主题风格 选择或设置你希望的主色调,然后前台刷新即可看到新的颜色风格;
分类url去除category字样:
在 tob主题设置 – 基本 中勾选,该功能和no-category插件作用相同,勾选或取消勾选后请去 后台 – 设置 – 固定链接设置 保存一下即生效;
各种社交账号和微信二维码设置:
在 tob主题设置 – 社交 中有常用的微博、腾讯微博、QQ空间和微信二维码的设置,还有Line、Twitter和Facebook的设置,且可自行排序显示;
微信公众号展示模块:
在 tob主题设置 – 文章 中有设置,可独立设置二维码、标题、描述和关注人数;
文章打赏模块:
在 tob主题设置 – 文章 中有设置,可设置支付宝和微信收款二维码;
时的图片:
在 tob主题设置 – 中有设置默认的图,如果是文章被图片的话请去 tob主题设置 – 文章 中设置;
主题的SEO设置:
在 tob主题设置 – SEO 中可设置首页的关键字和描述,可选择是否 网站自动添加关键字和描述 和 文章关键字和描述自定义;
勾选 文章关键字和描述自定义 后,后台编辑文章时会出现填写文章关键字和文章描述的文本框,这里可独立设置该文章的SEO展示;
强大的文章列表:
在 tob主题设置 – 列表 中可设置全站的文章列表展示方式和效果;
其中 列布局 分5/4/3/2列4种选择,每种选择对应的文章缩略图尺寸有所不同,5列布局建议缩略图尺寸宽小于300px、4列布局建议缩略图尺寸宽介于300-399之间、3列布局建议缩略图尺寸介于400-619之间、2列布局建议缩略图尺寸宽大于620px,列布局 选择后请在 默认文章缩略图 中上传一张与缩略图尺寸相同的默认图像;
其中 图文一体 开启后文章文字会显示在文章图片的上方,为此你还可以开启 PC端开启小部件触显 功能,开启后鼠标触发的时候才会显示文章小部件;
其中 小部件开启 中可以开启或关闭阅读量、点赞和评论数的展示;
在 tob主题设置 – 列表 中可开启新窗口打开列表文章;
手机端列表支持新闻列表、一行一图、一行多图的选择;
强大的文章列表分页功能:
在 tob主题设置 – 列表 中可设置文章列表的相关设置;
其中 分页模式 可选择 “上一页…下一页” 或 “上一页 1 2 3 … 8 9 下一页”的展示模式;
此外 你还可以分别设置PC端和手机端的文章列表无限加载功能;
首页标语栏:
在 tob主题设置 – 首页 中可设置是否开启、标题和描述;
首页置顶文章:
后台-文章-快速编辑文章,可设置文章置顶;
置顶文章的显示个数取决于每页显示的文章数量,置顶文章需要比每页显示文章数量少1篇;
文章评论整体关闭的选项:
主题设置-基本中可以设置,设置后全站文章评论功能将消失;
强大的文章页功能组合:
在 tob主题设置 – 文章 中可设置有关文章的一切,几乎每个功能都可以被独立开启或关闭,这为多数定制化需求的用户提供了方便,而且这种简单实用的定制不会使页面看上去档次变低;
全屏查看相册:
在 tob主题设置 – 文章或页面 中可设置,开启后会将你在文章中插入的相册变得更炫酷;
相册设置中选择链接到媒体文件、尺寸为缩略图,此时点击相册中的任意缩略图均会全屏弹出相册的查看;
相册设置中选择尺寸为完整尺寸,此时文章中的相册会直接展示为可左右切换或滑动的相册功能;
全屏查看图片:
在 tob主题设置 – 文章或页面 中可设置,开启后会将你在文章中插入的图片变得更炫酷;
页面模板的设置:
在 tob主题设置 – 页面 中可设置各个页面模板中提供的设置;
强大的PC端和手机端分离的广告位:
在 tob主题设置 – 广告位 中可设置这些位置的广告,列表头部、列表底部、文章内容上、文章内容下、文章评论上、页面内容上、页面内容下;
你可以设置文字、图片和任何广告联盟代码,最重要是你可以分别设置PC端和手机端的广告;
自定义代码设置:
在 tob主题设置 – 自定义代码 中可设置以下代码位;
自定义CSS样式 位于head之前,直接写样式代码,不用添加style标签;
自定义头部代码 位于head之前,这部分代码是在主要内容显示之前加载,通常是CSS样式、自定义的标签、全站头部JS等需要提前加载的代码;
自定义底部代码 位于body结束之前,这部分代码是在主要内容加载完毕加载,通常是JS代码;
网站统计代码 位于底部,用于添加第三方流量数据统计代码,如:Google analytics、百度统计、CNZZ、51la,国内站点推荐使用百度统计,国外站点推荐使用Google analytics;
模板名称
图片站tob网站wordpress模板
模板介绍
wordpress图片站tob主题网站模板是一款WORDPRESS模板,前端采用HTML5+CSS3编写,适合制作。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。
模板特点
1、该Wordpress模板代码干净整洁;2、效果相当大气高端,模板简单,全部已数据调用。3、适用于多行业Wordpress模板;4、网站手工DIV+css,代码精简,首页排版整洁大方、布局合理、利于SEO、图文并茂;5、首页和全局重新做了全面优化,方便大家无缝使用;
适应程序
WORDPRESS各版本都可以适合。
模板文件
index.php 首页模板
header.php 顶部模板
footer.php 底部模板
archive.php 列表模板
single.php 文章模板
functions.php 模板函数文件
style.css 模板样式文件
page.php 独立页面模板
404.php 404模板
search.php 搜索模板
sidebar.php 边栏模板
这里不一一列出!
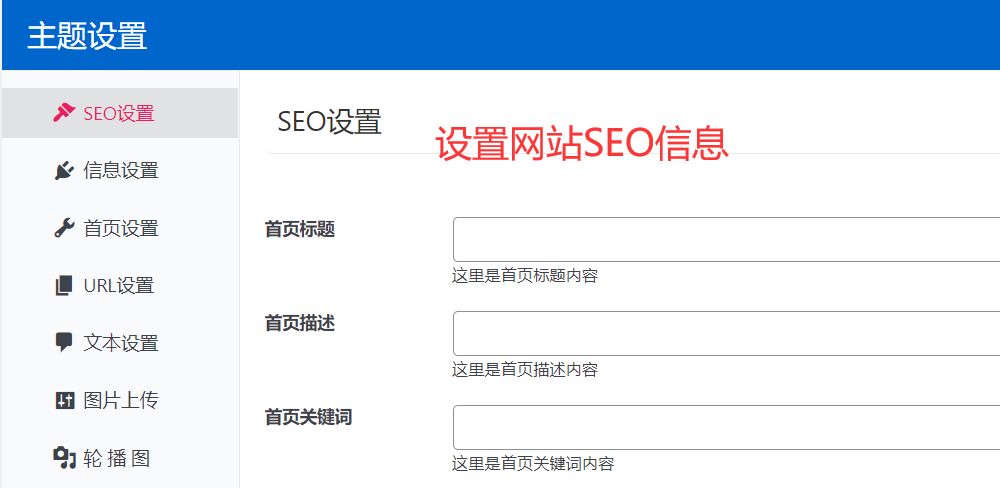
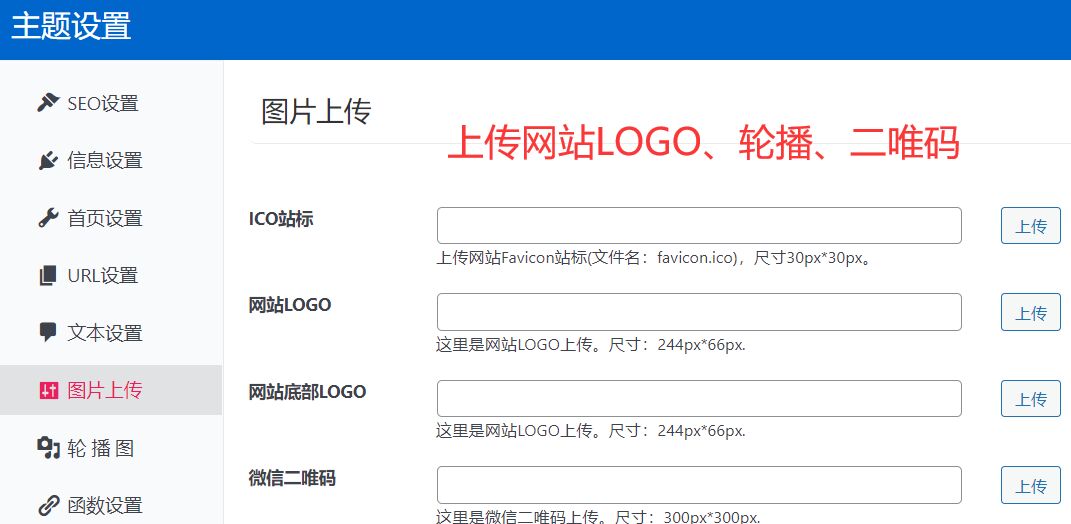
网站后台

安装方法
下载这款wordpress图片站tob主题网站模板,之后进入网站后台,点击上传模板,即可在线安装这款Wordpress模板。
安装好Wordpress模板之后,可以在网站后台对网站前台进行设置。点击后台的【主题设置】,可以对网站进行SEO优化设置,如设置网站标题,网站描述,网站关键词。

另外还可以在后台设置网站的个人信息,例如:联系人,联系地址,联系电话等信息。以及设置网站LOGO图片,网站轮播图图片。

后期bug修正
暂无