wordpress响应式主题Always for you模板
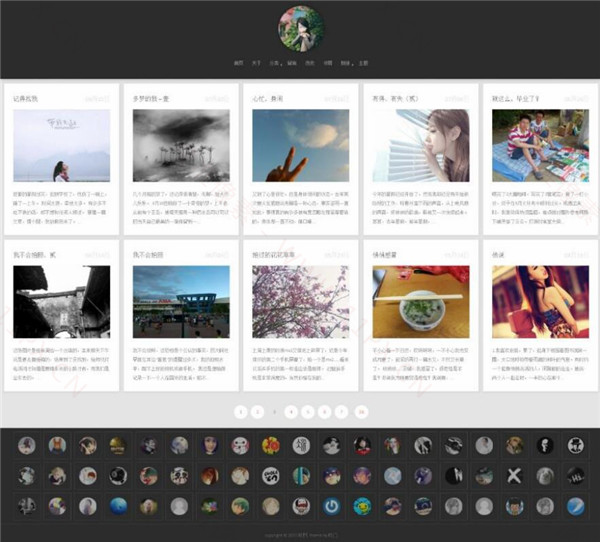
模板截图
模板安装使用说明

第一步:上传安装主题。
第二步:设置菜单。
进入 wp 后台找到“外观”-> “菜单”->“创建新菜单”,然后从左侧的页面或者分类目录中选择相应的栏目添加至右边 的菜单,然后在下面“菜单设置”中给“导航菜单”打上钩,最后保存菜单即可。
第三步:主题设置。
进入“外观” -> “主题设置“,填写主题相关的信息。
1、相册 1 使用说明:新建页面 -> 选择 album1 模板,然后向其中添加事先准备好的缩略图(60*60)大小,链接到大图, 具体如图 6: 图 7 相册壹 如上图 7,编辑页面,挨个插入大小为 60*60(比例 1:1 都可)的缩略图,然后图片链接时填写大图的地址即可。注意插 入缩略图时不要换行。
2、相册 2 使用说明:新建页面 -> 选择 album2 模板,然后向其中直接添加图片即可,不用链接到任何内容。
3、历史模板使用说明:新建页面 -> 选择 archive 模板,不用添加任何内容。
4、如果你想把友情页面的设置成和我一样的,可以新建页面 -> 在“文本”编辑模式下
第五步:其他一些功能说明。
1、主题支持一个音乐短代码,使用方法[mp3 auto=0]音乐地址[/mp3],其中 auto=1 表示自动播放(文章中的音乐自动播 放的前提是 logo 音乐没有自动播放)。 2、在文章中可以使用的个性化标记有 h3,blockquote,ul 等,具体效果可以具体尝试。
3、主题需要安装 wp-postviews 插件,在历史页面显示文章阅读数。
4、另外,背景图片在首页不会显示,只有进入文章或者页面或者分类目录时,即当顶部 logo 缩进去的时候才会显示背景 图片。
5、由于最近 Gravatar 头像被墙,所以在主题设置中集成了调用 https 以及多说头像的解决办法,两者区别不大可任意选 择。也可选择“不使用”显示默认头像地址(目前需FQ才能显示)。
6 、 在 写 文 章 时 , 给 图 像 的 img 中添加 class=”imgborder” 可 让 图 像 显 示 边 框 。
模板名称
响应式Always for youwordpress模板
模板介绍
wordpress响应式主题Always for you模板是一款WORDPRESS模板,前端采用HTML5+CSS3编写,适合制作。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。
模板特点
1、该Wordpress模板代码干净整洁;2、效果相当大气高端,模板简单,全部已数据调用。3、适用于多行业Wordpress模板;4、网站手工DIV+css,代码精简,首页排版整洁大方、布局合理、利于SEO、图文并茂;5、首页和全局重新做了全面优化,方便大家无缝使用;
适应程序
WORDPRESS各版本都可以适合。
模板文件
index.php 首页模板
header.php 顶部模板
footer.php 底部模板
archive.php 列表模板
single.php 文章模板
functions.php 模板函数文件
style.css 模板样式文件
page.php 独立页面模板
404.php 404模板
search.php 搜索模板
sidebar.php 边栏模板
这里不一一列出!
网站后台

安装方法
下载这款wordpress响应式主题Always for you模板,之后进入网站后台,点击上传模板,即可在线安装这款Wordpress模板。
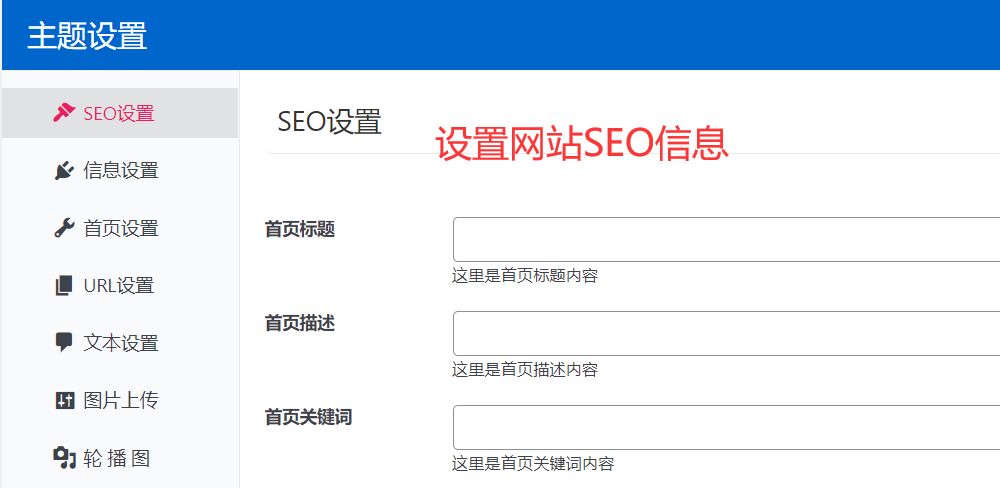
安装好Wordpress模板之后,可以在网站后台对网站前台进行设置。点击后台的【主题设置】,可以对网站进行SEO优化设置,如设置网站标题,网站描述,网站关键词。

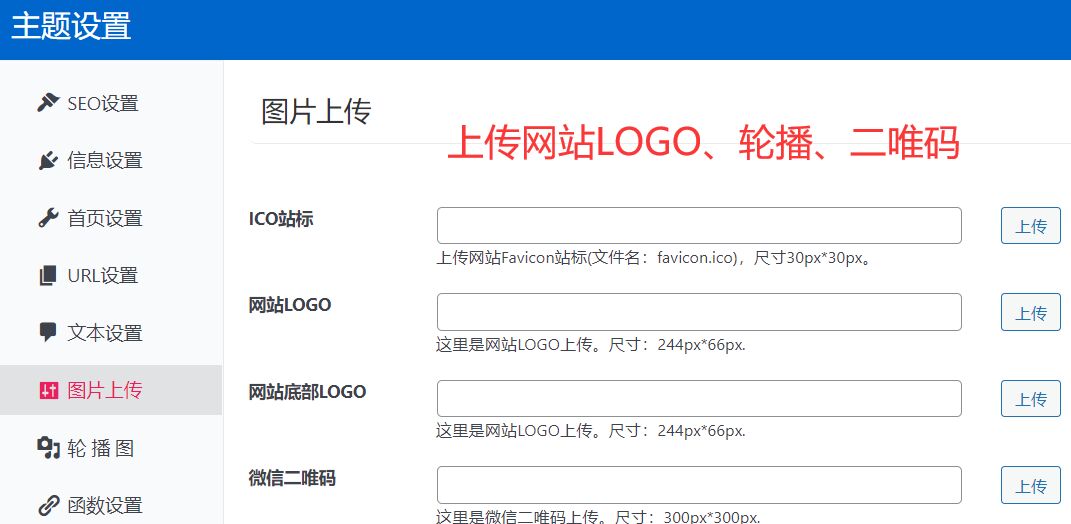
另外还可以在后台设置网站的个人信息,例如:联系人,联系地址,联系电话等信息。以及设置网站LOGO图片,网站轮播图图片。

后期bug修正
暂无