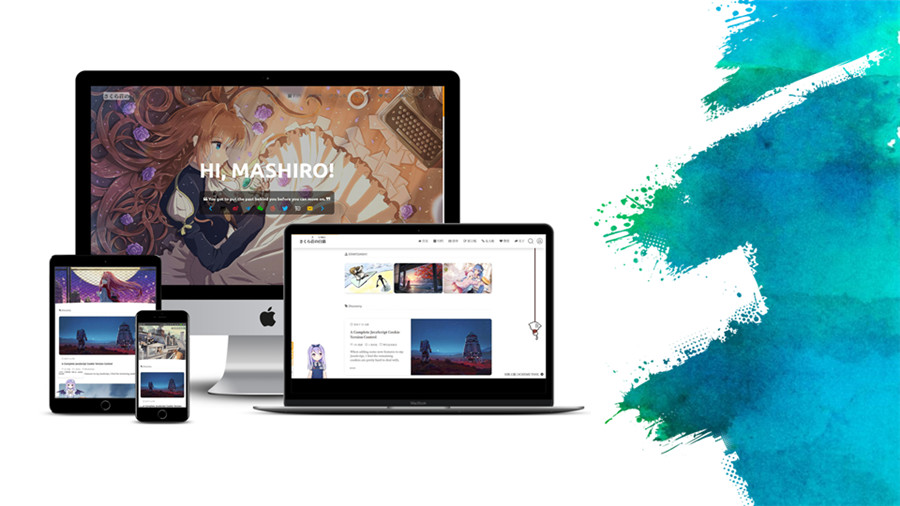
WordPress自适应Sakura主题模板

随机封面图
内带了一个返回随机图片的 API,把想要展示的图放到 /cover/gallery 中即可。
Lazyload
使用了开源库 jQuery-Lazyload,按需加载图片,优先加载缩略图或占位图,当图片显示在 viewport 上时才加载原图,提升网页加载速度。
另外首页文章列表设计了一个向上浮现的效果,算我最满意的一个小 trick~
文章封面视频
Demo
可将视频设为文章封面,支持 hls 流视频。使用说明见主题 wiki。
定制登陆及后台界面
后端登陆界面及 Dashboard 美化(配色方案 Sakura),你也可以自行设计配色方案(请留意“后台配置”页面下的说明),同时也有配合 pjax 实现的前端登陆,前端登陆需自行用模板创建新页面(page)。
支持 Bilibili 表情
后端请按提示切换后台为明亮主题(个人资料页切换),否则评论管理页将出现表情鬼畜。
QQ/Gravatar 头像
如果输入了 QQ 号,留言将拉取 QQ 头像,如果 QQ 号不存在或者是输入了邮箱,将拉取 Gravatar 头像。QQ 头像接口和 Gravatar 镜像都由我这边提供。
评论插图
该功能支持多个图床的接口的选择,目前支持的有 SM.MS、Imgur、Chevereto,使用前请在主题设置中配置相应的代理和API Key。
注意:目前此功能需要 PHP 开启 curl 支持,同时 Nginx/Apache 需要允许 POST 请求。
用户 UA 及 IP 定位
使用纯真 IP 数据库。对了,还有一个 Bilibili 的等级系统,有空还打算再写一个头饰模块。
文章目录
使用了开源项目 tocbot,在需要目录的文章任意位置输入 [toc] 启用。文章首字的大写使用方法:把首字放到 [begin] 和 [/begin] 之间。
代码高亮渲染使用的是 highlightjs。代码块可全屏,你发现了吗?
建议通过 Markdown 语法写作以便代码块正常显示,代码高亮支持二十多种常见编程语言。
前端主题切换
这部分函数写得有些凌乱,打算以后有空重构一下,可留意主题的更新。字体请留意注意事项。
时光轴
使用了 Shawn 的设计。
相册
基于 fancybox 实现的相册功能,使用说明见主题 wiki。
邮件模板
Aplayer/HermitX 支持
修改了 APlayer 的部分样式,文章内插入音乐可使用 Hermit X 插件。
CDN 优化
因为自己博客每天访问量较大(日均 PV 3000左右),所以为了减少请求数及流量,以此控制 CDN 费用(每天0.2元左右),针对性地做了 CDN 优化:主要是合并请求,并把不同类型的资源分配到不同的域名上,这些在后台界面可以调整。其他内容相对固定的资源,如贴图和前端库都放到了 jsDeliver 的公共库上。
GitHub Cards
可通过短代码添加: [github repo=”mashirozx/Sakura”]
移动客户端*
借助 PJAX 异步加载,便于基于 WebView 开发高性能的移动客户端,切换页面时无刷新,可以获得接近 Native 的响应速度。具体可以体验我的安卓客户端。
模板特点
主题下载后请把文件夹名字改回 Sakura,也即,保证主题路径为 wp-content/themes/Sakura/。
启用新主题/插件前备份数据库是一个良好的习惯。虽然我保证主题不可能损坏你的数据,但是毕竟数据无价,对吧?
建议安装的插件☆
Hermit X,基于 Aplayer 的播放器。
我也在使用的插件
Easy WP SMTP,邮件支持。
WP Statistics,统计插件,主题可选择其接口以作页面访问计数。
Login LockDown,登陆尝试限制,避免前端登陆爆破。
Wordfence Security,避免爆破和评论注入。提醒:该插件将在数据库中记录访客信息,数据库体积将略有增大。
Akismet Anti-Spam,垃圾评论过滤。
AMP,生成AMP 页面,效果就是这样,有利于提升 Google 排名。
Autoptimize,页面压缩。
Glue for Yoast SEO & AMP,AMP 增强,需配合 Yoast SEO 及 AMP 插件使用。
WP Super Cache,页面缓存,为访客自动生成缓存版网页,提升访问速度。
Yoast SEO,搜索引擎优化。
其他插件我没用过,不保证兼容性。
兼容性
服务器端
WordPress 版本:4.8+
PHP 版本:7.1+
前端
兼容主流 Chromium 内核浏览器、FireFox 浏览器。不兼容 IE (360、QQ 等双核浏览器请关闭 IE 模式)。
写作规范
主题遵循 HTML5 规范,正文部分样式完全兼容标准 Markdown 语法,因此也建议配合 WP Editor.md 插件使用 Markdown 写作,可参考《Markdown 编辑器语法指南》。
主题演示站有一篇 Markdown 语法展示,文章源码在这里。